

| Modulator 1 | |||
|---|---|---|---|
| M (Modulator Frequency) | Range [0..5000] | ||
| D (Modulation Strength) | Range [0..1000] |
| Carrier 1 | |||
|---|---|---|---|
| A (Wave Amplitude) | Range [0..1] | ||
| C (Carrier Frequency) | Range [0..5000] |
| Waveform | ||
|---|---|---|
| Attack duration (s) | Range [0..1] | |
| Decay duration (s) | Range [0..1] | |
| Sustain duration (s) | Range [0..3] | |
| Sustain Volume (%) | Range [0..1] | |
| Release duration (s) | Range [0..1] |
This is an FM synthesizer made in HTML and Javascript I made as a hobbie. If you don't know what that is you can find plenty of information on Internet, but sumarizing it, it's a way of making sounds using the amplitude of one sine wave (modulator) to modify the frequency of another sine wave (carrier).
You can view and download the files at my Github . The source code belongs to public domain. It's intended to be as small and simple as possible so that someone with little programming knowledge can understant and modify it.
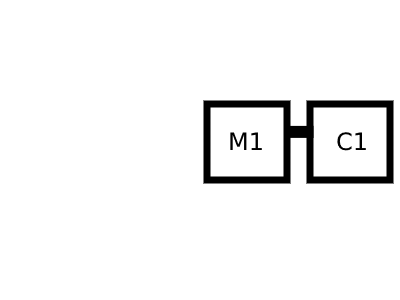
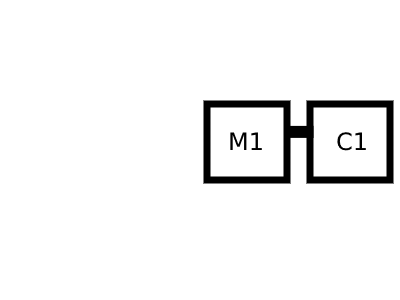
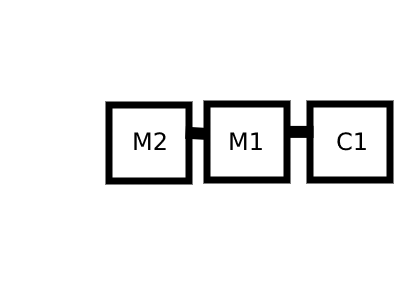
Modulators (Ms) are to the left. They modulate Carriers (Cs) to the right. One modulator can modulate another modulator or even itself.

For example, the image above means that modulator M2, modulates modulator M1, and M1 modulates Carrier C1.
Usually, to get ear-pleasant sounds the frequencies of modulators and carriers must be an exact fraction (1/2, 3/2, 2, 3, etc) of each other. You can read more HERE .
Test Sound: This button is used to play the current sound in a loop. You can then use the sliders and text boxes to adjust the parameters at your will.
Stop Test: Stops the sound test.
Play Sound: This button is used to play the current sound once, with the wave shape applied.
Download WAV: Downloads a WAV file with the sound. Wave shape is applied.
Check Web MIDI: Loads the MIDI sound processor and starts the MIDI devices. Clicking here should allow you to use your MIDI keyboard. It also allows you to play via computer keyboard.
Usually you would play with Test Sound and the sliders, fine tune it with the values of frequencies in the text boxes. Play the sound with the computer or midi keyboard, and download it.

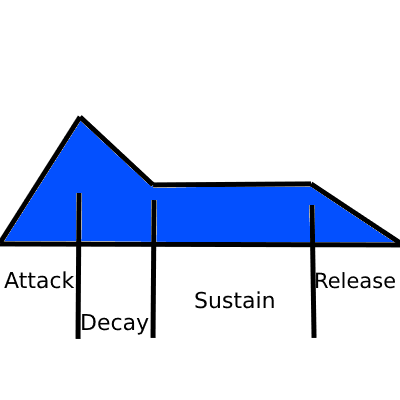
Attack: Duration of transition from volume 0 to volume 1.
Decay: Duration of transition from volume 1 to Sustain Volume.
Sustain: Duration of volume set to Sustain Volume
Sustain Volume: Value from 0 (min) to 1 (max). It's the volume ratio sustained during all the Sustain period.
Release: Duration of transition from Sustain Volume to 0.
Due to the way audio samples are mixed, that is, simply adding them arithmetically, when two or more midi keys are pressed in Chrome a cracking sound might appear. Currently you have two alternatives:
1. Using Firefox. In FF this issue is fixed.
2. Lowering the amplitude (A) of Carriers. This way the sound is less powerful, but the cracking dissapears.